Obsolete iceScrum documention (R6#14+) This documentation applies only to old iceScrum R6. For new iceScrum v7, click here.
Feedback
Principles
Your product is a website? Include the iceScrum feedback module in your website so your users can provide feedback on your product without leaving it, it automatically becomes stories in your sandbox!
To include the iceScrum feedback module in your website, just add a small snippet of code to its source code. When its done, a “Send Feedback” button will appear on the bottom right of your website / webapp.
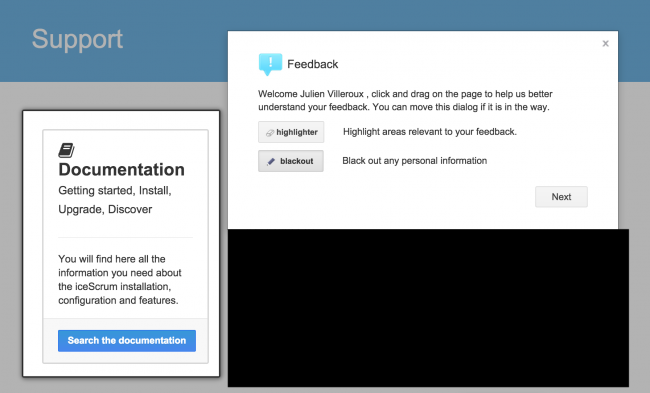
When they click on the button, users can customize the screenshot that will be taken. They highlight the parts of your website that are relevant to their feedback and hide the parts they do not want you to see, e.g. personal information.


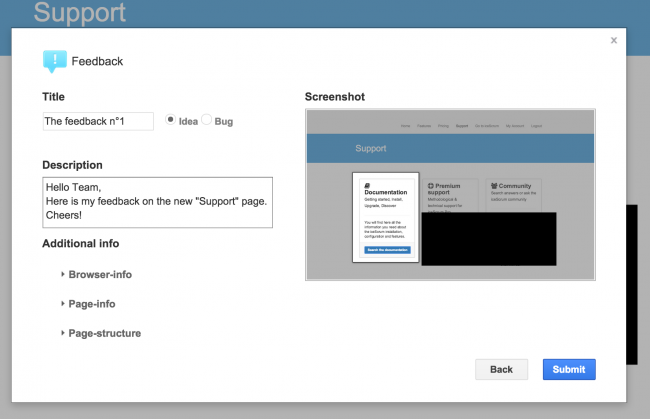
Next, they can review the screenshot, choose a title, tell if it is a bug or an idea and provide a description.

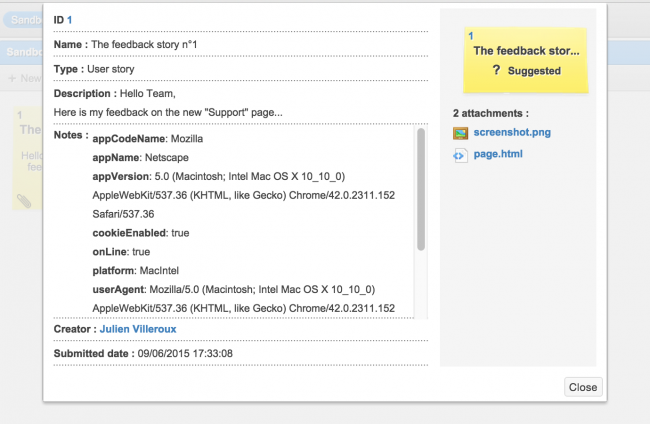
When they send their feedback, a new story is created in iceScrum.

Users who are logged into iceScrum will be recognized when sending feedback so they will get the link to the story in return. This will allow them to follow the discussions en developments of the story and help improve your product.

Configuration
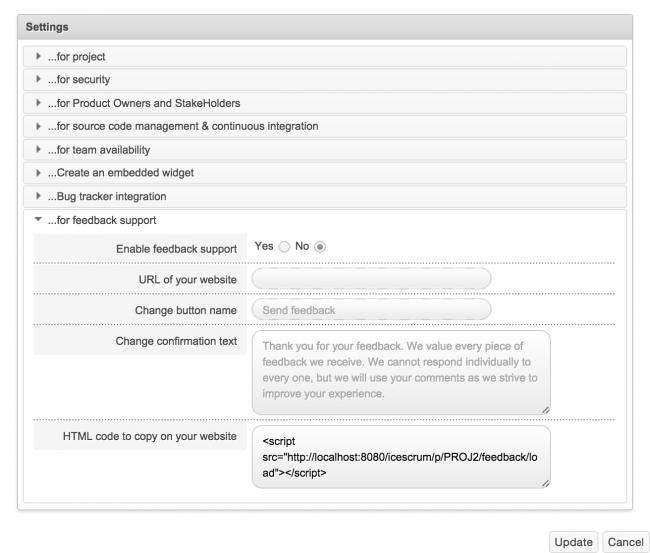
Open your project settings in order to configure it and get the snippet of code to copy/paste in your website.

Available settings are:
- Enable feedback support: enable or disable the support of the feedback feature
- URL of your website: only feedback coming from your website will be accepted as stories in iceScrum
- Change button name: change the name of the button displayed to your users, by default the name is “Send Feedback”
- Change confirmation text: change the text displayed to your users after successfully sending their feedback
- HTML code to copy on your website: HTML code you will have to copy/paste in your website source code to include the feedback module.
It is mandatory that your iceScrum server is accessible from the browser of your users, even if they will not use it explicitly.
The HTML code to include in your website links to a JavaScript file generated by iceScrum. This JavaScript file takes care of adding the feedback module to your website and send the feedback to your iceScrum project. This module requires jQuery so it will include it if it is not already present in your website.
You can customize the style of the feedback module by adding your own stylesheet.